User Experience
Modernize Your
Online Experience
Online Experience
Step up your online game by offering a seamless, convenient experience for customers to do business with you – and in turn, streamline your operations and reduce costs.

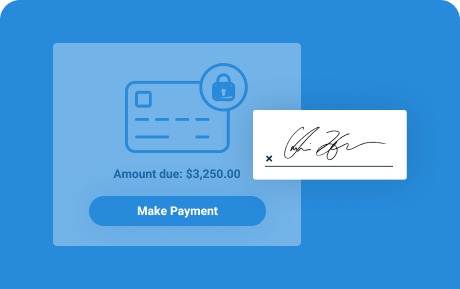
Pay & Sign
Simplify Payments & Signatures
Our online portal simplifies the ordering process for you and your customers. Customers submit payments and sign agreements all in one place, without you lifting a finger. They can even sign item-specific disclaimers, if that is helpful in your business.

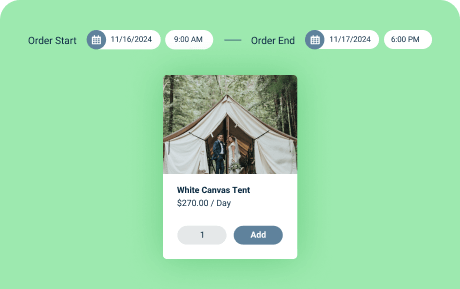
Online Ordering
Let Customers Create Their Own Orders
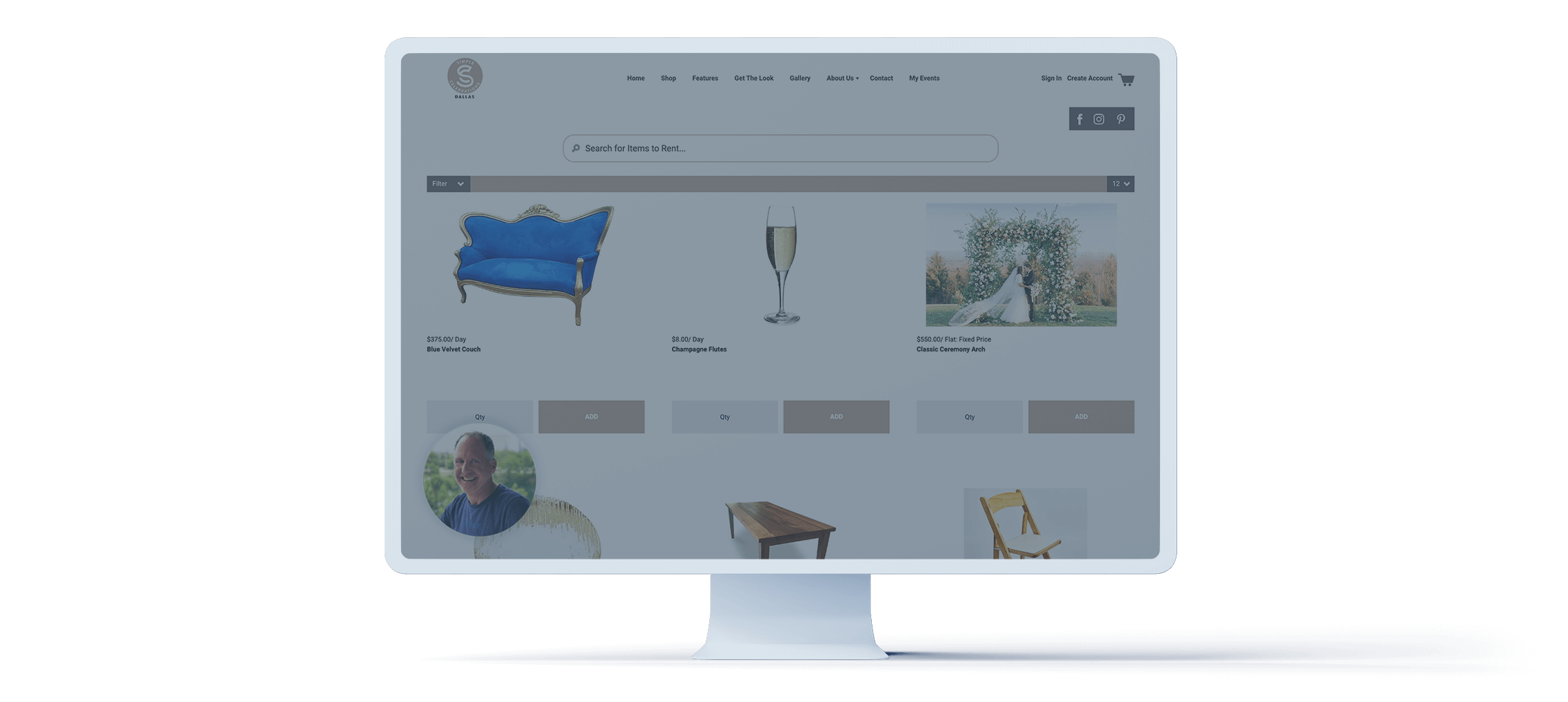
Provide your customers a convenient online experience with our Storefront+ Cart. From your current site, allow customers to view your latest inventory and create orders that flow smoothly into your system, when and how it’s convenient for them.

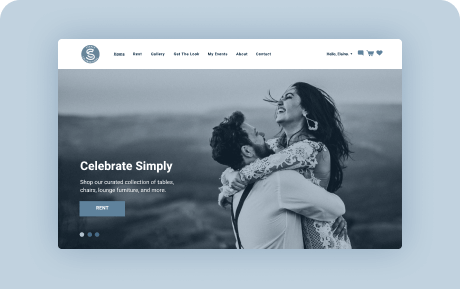
Website
Upgrade to a Beautiful,
Easy-to-Update Site
Offer a customizable website full of rich functionality that’s a reflection of your brand’s identity and showcases the best of what you offer. Seamlessly integrate social media, showcase testimonials, and more all on one customized, gorgeous, user-friendly site.

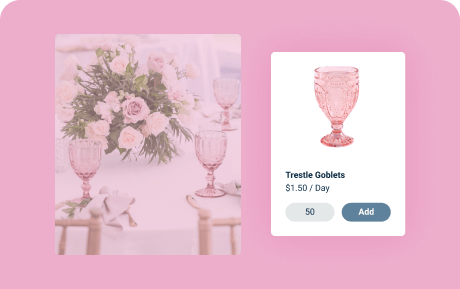
Rent the Pic
Enable Online Shoppers to “Get the Look”
Display photos that showcase different event styles, with each image featuring products that link to your inventory. Then, allow customers to easily rent everything they see and recreate the look they love with just a click.
TapGoods has drastically improved our customer experience.
— Darren Morizet, PartyTime Rentals